Three.jsでIBL実装してみたいけど理屈が難しいんだよなぁ、と考えながら色々調べていたらJoey de Vriesさんが素晴らしい記事 を公開してくれているのを発見。Learn OpenGL : Lighting Learn OpenGL : Diffuse irradiance Learn OpenGL : Specular IBL
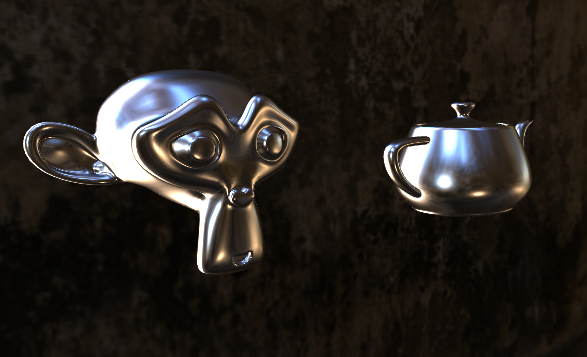
0. 実装結果
動作サンプルは下記URLを参照https://static.nktk-tech.com/web/example/ibl-test/main.html
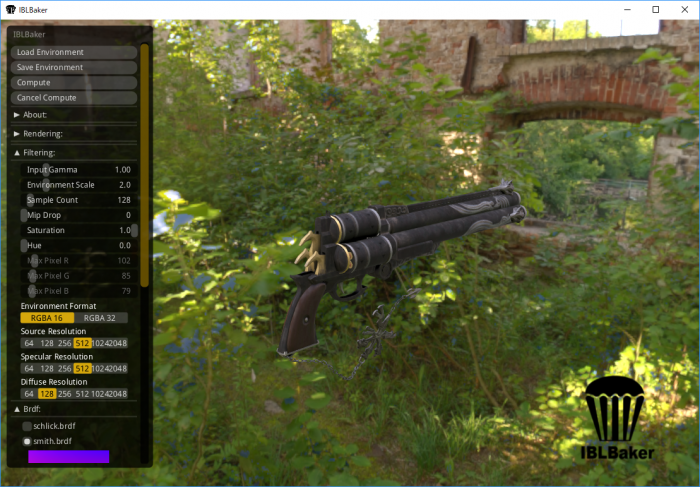
1. 事前計算
事前計算のツールとして、今回はIBL Baker というツールを使ってみた。公式のgit から落とせば、Windows用のバイナリも付いてくる。http://www.hdrlabs.com/sibl/archive.html ファイル名に「.dds」を付けないと正しく保存できないという情報があったので注意すること。
2. Three.jsで.ddsファイルを読み込み
Three.jsには.ddsを読み込むためのローダー が付属しているので、それを用いて読み込めばいいかと考えた。しかし、IBL Bakerが吐き出す.ddsファイルのフォーマットにローダーが対応していないかった。・fourCCに応じた処理を追加
switch ( fourCC ) {
case FOURCC_DXT1:
blockBytes = 8;
dds.format = THREE.RGB_S3TC_DXT1_Format;
break;
case FOURCC_DXT3:
......
default:
.......
// fourCC === 116(1チャネル4バイト)、fourCC === 113(1チャネル2バイト)の場合の処理を追加
} else if ( header[ off_RGBBitCount ] === 128 && fourCC === 116) { //A32B32G32R32F
var channelBytes = 4;
isRGBAUncompressed = true;
blockBytes = 256;
dds.format = THREE.RGBAFormat;
} else if ( header[ off_RGBBitCount ] === 64 && fourCC === 113) { //A16B16G16R16F
var channelBytes = 2;
isRGBAUncompressed = true;
blockBytes = 128;
dds.format = THREE.RGBAFormat;
} else {
console.error( 'THREE.DDSLoader.parse: Unsupported FourCC code ', int32ToFourCC( fourCC ) );
return dds;
}
}
・1チャンネルがマルチバイトだった場合は、自作の関数でバッファにデータを詰めるよう変更 (Float16Arrayがなかったので、Uint16Arrayで代用)
function loadFloatARGBMip( buffer, dataOffset, width, height, channelBytes) {
var dataLength = width * height * 4;
if (channelBytes === 4) {
var srcBuffer = new Float32Array( buffer, dataOffset, dataLength );
var byteArray = new Float32Array( dataLength );
} else {
var srcBuffer = new Uint16Array( buffer, dataOffset, dataLength );
var byteArray = new Uint16Array( dataLength );
}
var dst = 0;
var src = 0;
for ( var y = 0; y < height; y ++ ) {
for ( var x = 0; x < width; x ++ ) {
var r = srcBuffer[ src ]; src ++;
var g = srcBuffer[ src ]; src ++;
var b = srcBuffer[ src ]; src ++;
var a = srcBuffer[ src ]; src ++;
byteArray[ dst ] = r; dst ++; //r
byteArray[ dst ] = g; dst ++; //g
byteArray[ dst ] = b; dst ++; //b
byteArray[ dst ] = a; dst ++; //a
}
}
return byteArray;
}
......
for ( var face = 0; face < faces; face ++ ) {
var width = dds.width;
var height = dds.height;
for ( var i = 0; i < dds.mipmapCount; i ++ ) {
if ( isRGBAUncompressed && channelBytes === 4) {
var byteArray = loadFloatARGBMip( buffer, dataOffset, width, height, channelBytes);
var dataLength = byteArray.length * 4;
} else if ( isRGBAUncompressed && channelBytes === 2) {
var byteArray = loadFloatARGBMip( buffer, dataOffset, width, height, channelBytes );
var dataLength = byteArray.length * 2;
} else if ( isRGBAUncompressed ) {
.ddsファイルの読み込みは以下みたいな感じで行う
// 1チャンネルが2バイトのテクスチャの場合、.typeにTHREE.HalfFloatTypeを指定
this.diffuseCubeMap = ddsLoader.load( dirPath + 'texDiffuseHDR.dds', (loadedCubeMap) => {
loadedCubeMap.type = THREE.HalfFloatType;
this.uniforms.diffuseCubeMap.value = loadedCubeMap;
});
// 1チャンネルが4バイトのテクスチャの場合、.typeにTHREE.FloatTypeを指定
ddsLoader.load( dirPath + 'texBrdf.dds', (loadedMap) => {
loadedMap.type = THREE.FloatType;
this.uniforms.brdfLUT.value = loadedMap;
});
3. 読み込んだテクスチャを元にレンダリングを行う
※この記事で説明していないThree.js周りの処理とかはhttps://blog.nktk-tech.com/2019-03-09-01/ で解説してるかも
#version 300 es
in vec3 vViewPosition;
in vec3 vNormal;
in vec3 vViewDir;
in vec3 wNormal;
in vec4 wPosition;
out vec4 out_FragColor;
// uniforms
uniform float metallic;
uniform float roughness;
uniform vec3 albedo;
uniform samplerCube specularCubeMap;
uniform samplerCube diffuseCubeMap;
uniform sampler2D brdfLUT;
uniform float maxLodLevel;
vec3 fresnelSchlickRoughness(float NdotV, vec3 F0, float roughness)
{
return F0 + (max(vec3(1.0 - roughness), F0) - F0) * pow(1.0 - NdotV, 5.0);
}
void main() {
vec3 wVertexToCamera = normalize(cameraPosition.xyz - wPosition.xyz);
vec3 wReflect = normalize(reflect(-wVertexToCamera, wNormal));
vec3 F0 = vec3(0.04);
F0 = mix(F0, albedo, metallic);
vec3 F = fresnelSchlickRoughness(max(dot(vNormal, vViewDir), 0.0), F0, roughness);
vec3 kS = F;
vec3 kD = 1.0 - kS;
kD *= 1.0 - metallic;
vec3 irradiance = texture(diffuseCubeMap, wNormal).rgb;
vec3 diffuse = irradiance * albedo * kD;
vec3 prefilteredColor = textureLod(specularCubeMap, wReflect, roughness * maxLodLevel).rgb;
vec2 envBRDF = texture(brdfLUT, vec2(max(dot(vNormal, vViewDir), 0.0), roughness)).rg;
vec3 specular = prefilteredColor * (kS * envBRDF.x + envBRDF.y);
out_FragColor = vec4(diffuse + specular, 1.0);
}
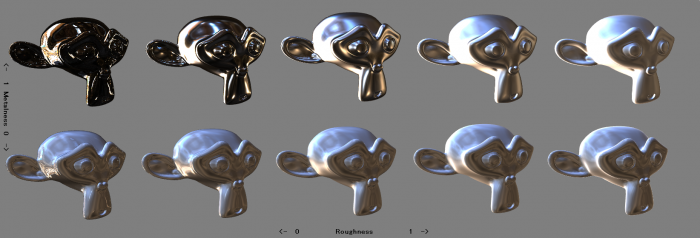
4. まとめ
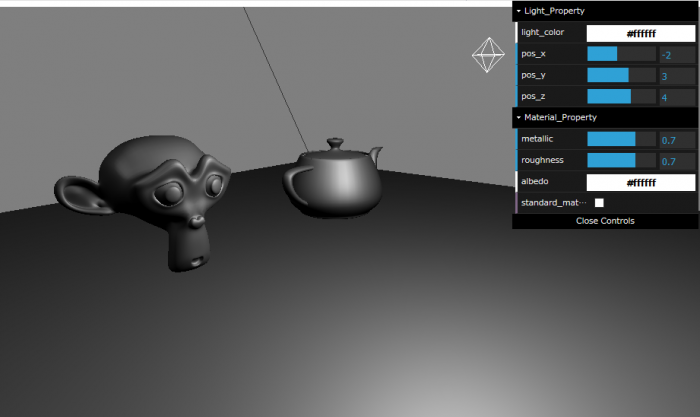
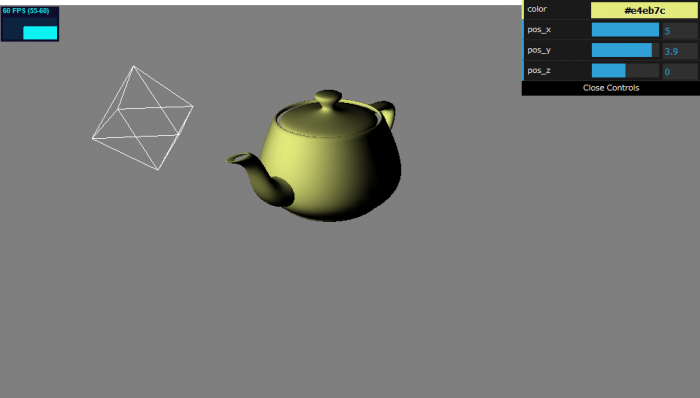
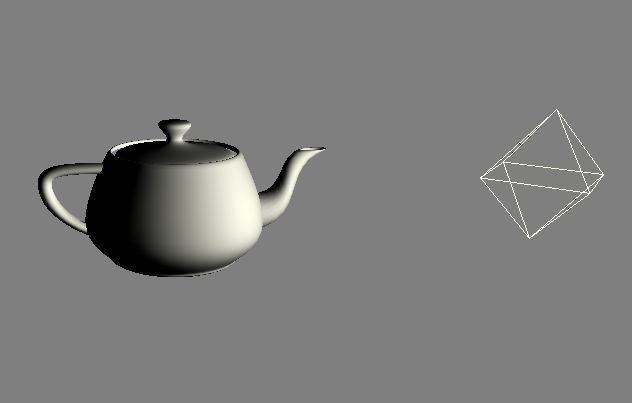
パラメータを変えてみたりすると、見た目は以下のように変化した。
せっかくHDRのテクスチャ用意したのに、トーンマッピングやらガンマ補正やらは全くやっていない。出力されている画像に違和感があるのはそれが原因かも。