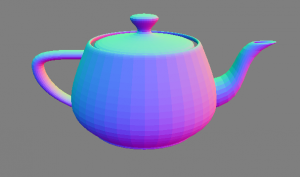
何もしなくても.objファイルを読み込んだ際に法線を自動計算してくれたが、面ごとに法線を出してるらしく、以下のような法線が設定される。
頂点ごとに平均化された法線が欲しい場合は、setUseIndicesを設定してインデックスを保持したままファイルを読み込む設定にすればよい。
const objLoader = new THREE.OBJLoader2();
// インデックスを保持したまま読み込むように設定
objLoader.setUseIndices(true);
const callbackOnLoad = (event) => {
let rootNode = event.detail.loaderRootNode;
rootNode.children[0].material = new THREE.MeshNormalMaterial();
scene.add(rootNode);
};
objLoader.load( 'model/teapot.obj', callbackOnLoad, null, null, null, false );
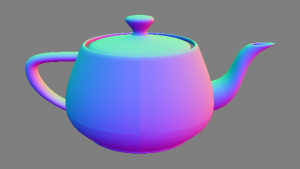
頂点ごとに法線が計算されていることが分かる。
なんかティーポット下部の中心あたりがスムーズじゃないけど、元のファイルが悪いんかな。
追記
やっぱファイルが悪かったみたい。
Blenderで重なってる頂点削除してやったらスムーズになった。