自分用にちょっとしたGUIをPythonで作りたいときのライブラリにしっくりくるものが無かったんだけど、最近Eelというライブラリを試してみたらこれが中々良い感じだった。
Electronを軽くした感じのライブラリで、GUIをhtmlで作成できる。
内部的にはbottleでサーバーを立てて、それにChromiumからリクエストを送るような作りになっているようだ。
例えば、リンクをクリックした際にPythonのスクリプトを起動したい場合は以下のようにする。
フォルダ構成main.py
web
└─ main.html
main.pyimport eel
def main():
eel.init("web")
eel.start("main.html")
"""link1が押下された際に呼び出すスクリプト"""
@eel.expose
def link1_click():
print("link1_clicked")
"""link2が押下された際に呼び出すスクリプト"""
@eel.expose
def link2_click(args):
print(args)
return "link2_clicked"
if __name__ == '__main__':
main()
main.html<html>
<head>
<meta charset="UTF-8">
<title>eel_exsample</title>
<script type="text/javascript" src="/eel.js"></script>
<script type="text/javascript">
// 非同期でPythonスクリプトを実行する
function link1Click() {
eel.link1_click();
}
// Pythonスクリプトに引数を渡し、結果の帰り値を待つ例
async function link2Click() {
let val = await eel.link2_click("args-test")();
alert(val);
}
</script>
</head>
<body>
<a href="#" onclick="link1Click()">Link1</a>
<br>
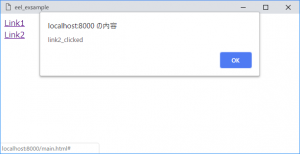
<a href="#" onclick="link2Click()">Link2</a>
</body>
</html>
Link1は単純にPythonスクリプトを実行する例、Link2はPythonスクリプトに引数を渡し、その帰り値を待つ実行例。
非常にシンプルである。
自分用に作ったスクリプトにちょっとしたGUIを付けたいときなんかは非常に重宝しそう。
作ったソフト公開するには作りが素朴すぎるかな。少し使い込んでみてここら辺の感覚はつかみたい。
これとPygletぐらいあれば、自分のやりたいことは一通り簡単に実装できそうだ。